这是一个semantic-ui作为样式, angular对数据判断写的一个form表单的例子…
虽然semantic-ui有他自己的一套ui form的验证机制(但是在脚本中写的, 具体可以参考我之前的semantic-ui博客, 里面有写)
主要指令就是
ng-model配置form表单来写.
表单中一些参数的解释:
1 | <!-- 这里的required表示该字段必填,--> |
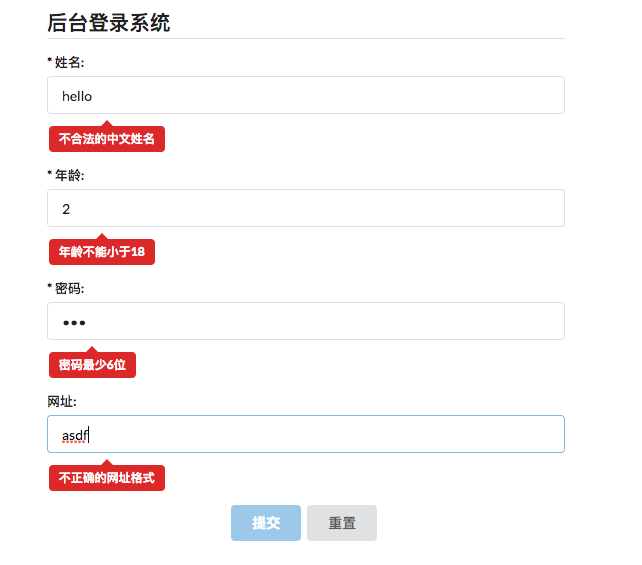
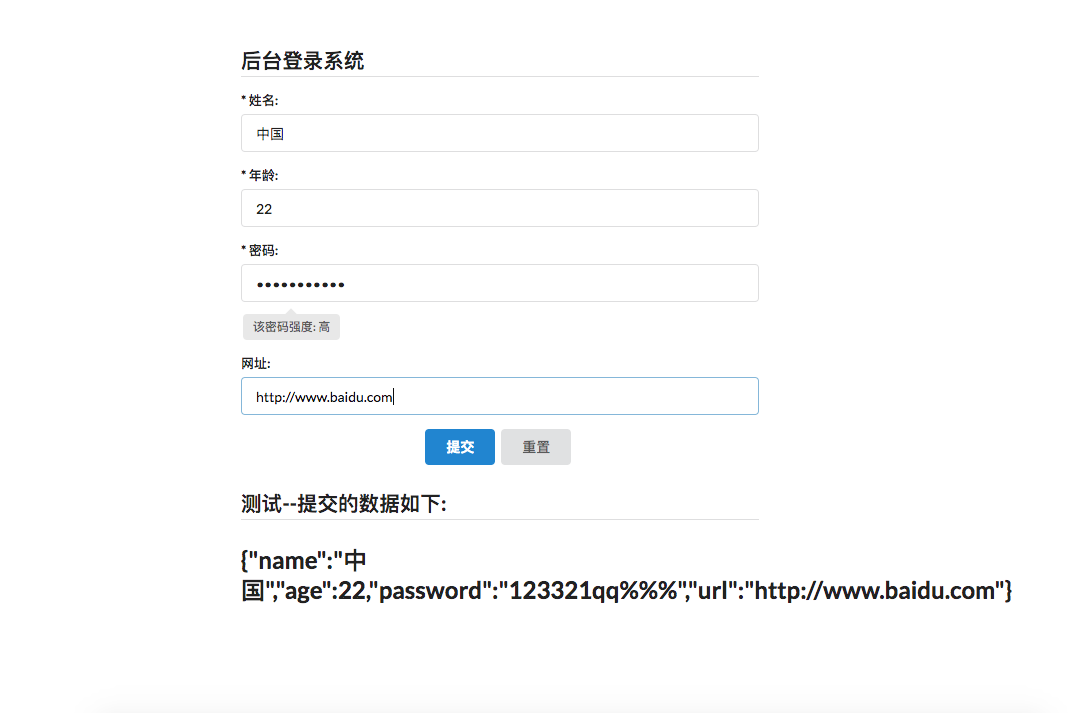
效果图咯
对每一个字段的合法性进行判断
在必填字段合法性都通过的情况下, 提交按钮才可以点击
具体提交的数据, 我也在下面测试显示出来了.


看代码咯
1 |
|